نحوه ایجاد و استفاده از Clipping ماسک در فتوشاپ

مبحث ماسک لایهها در فتوشاپ یکی از مباحث جذاب و بسیار کاربردی در زمینه طراحی حرفهای است و فردی که با ابزارهای فتوشاپ آشنایی کامل یافته، بتدریج نیاز به استفاده از این فرامین را احساس میکند و متوجه خواهد شد طراحی حرفهای بدون استفاده از ماسکها بسیار سخت و دشوار است. ماسکها را در فتوشاپ میتوان در سه گروه ماسک سریع، ماسک لایه و Clipping ماسک بررسی کرد. از مزایای استفاده از ماسکها در فتوشاپ میتوان به سرعت در انجام امور، به دست آوردن اشکال دلخواه از تصویر مورد نظر بدون تخریب آن و ویرایش و تغییر تصویر در هر زمان دلخواه اشاره کرد. در این شماره قصد داریم درباره Clipping ماسک صحبت کنیم و با یک پروژه عملی، عملکرد آن را روی تصاویر نشان دهیم.
حتما تا به حال تصاویری را دیدهاید که داخل یک شکل خاص یا متن دیده میشود و شاید به این نکته فکر کردهاید چگونه این عمل انجام میگیرد؟ آیا عکس در این نواحی برش داده میشود یا ترفند دیگری باعث به وجود آمدن این نوع تصاویر میگردد؟
اینجاست که باید سراغ Clipping ماسک و استفاده از آن در ایجاد این نوع تصاویر باشیم. در این فرمان در واقع ما با پنجرهای به شکل لایه ماسک خود به تصویر نگاه میکنیم. این پنجره به هر شکلی باشد تصویر ما نیز به همان شکل دیده میشود. چنانچه این پنجره به شکل یک متن باشد، تصویر نیز از داخل آن به شکل همان متن دیده میشود و اگر به اشکال دیگر باشد، تصویر نیز حالت همان اشکال را به خود خواهد گرفت.

برای ایجاد Clipping ماسک باید دو لایه در اختیار داشته باشیم؛ یکی تصویر اصلی و دیگری لایهای که به عنوان ماسک استفاده شده و تصویر اصلی از داخل آن دیده میشود. ترتیب قرارگیری این لایهها نیز مهم بوده و همیشه لایه ماسک در پانل لایهها در زیر لایه تصویر اصلی قرار میگیرد.
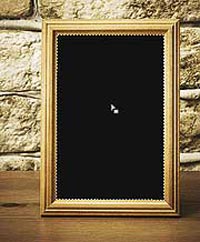
در طراحیهای حرفهای مانند پوستر و بنر استفاده از Clipping ماسک بسیار ضروری بوده و کار طراح را بسیار راحت میکند. برای شروع کار ابتدا یک تصویر در محیط فتوشاپ باز میکنیم. قصد داریم در این تصویر که شکل یک قاب عکس است، تصویر دلخواه خود را نمایش دهیم.
برای این کار به صورت زیر عمل میکنیم:

1. ابتدا محدوده مورد نظر از تصویر خود را با یکی از ابزارهای انتخاب گزینش میکنیم. در این تصویر با توجه به شکل محدوده میتوانیم از ابزار چوب جادو (به علت یکدست بودن رنگ محدوده مورد نظر) یا ابزار کمان چند ضلعی (به علت شکل خاص محدوده) استفاده کنیم.
2. با کلیک روی آیکون ایجاد لایه جدید در پانل لایهها یا فشار همزمان دکمههای Alt+Shift+Ctrl+N یک لایه جدید خالی روی لایه تصویر مورد نظر خود ایجاد میکنیم.
3. حال با زدن دکمههای Alt+Delete یا Ctrl+Delete از صفحه کلید محدوده انتخاب شده را روی یک لایه جدید با رنگ زمینه یا پس زمینه پر میکنیم. (رنگ اعمال شده هیچ تاثیری در نحوه عملکرد ماسک مورد نظر نخواهد داشت)
4. با زدن دکمههای Ctrl+D از صفحه کلید یا با انتخاب فرمان Deselect از منوی Select محدوده انتخاب شده را از حالت انتخاب خارج میکنیم.
5. در این مرحله تصویر دلخواه خود را با استفاده از فرمان Place در منوی File روی پروژه خود منتقل میکنیم.
همانگونه که قبلا گفته شد باید لایه ماسک در زیر لایه تصویر اصلی قرار گیرد؛ به همین علت با درگ لایه ماسک به سمت پایین، لایه تصویر اصلی آن را در زیر لایه تصویر قرار میدهیم. در این مرحله ترتیب قرارگیری لایهها از بالا به پایین به ترتیب تصویر مورد نظر، ماسک ایجاد شده و لایه پسزمینه خواهد بود.

6 . پس از انتقال لایه ماسک زیر لایه تصویر اصلی در پانل لایهها کافی است کرسر ماوس را به محل مرز بین دو لایه برده و با فشار دکمه Alt از صفحه کلید و عوض شدن شکل کرسر ماوس به یک فلش رو به پایین، روی مرز مشترک دو لایه کلیک کنیم.
7. در صورتی که عملیات را بدرستی انجام داده باشید باید روی لایه تصویر مورد نظر در پانل لایهها علامت فلشی به سمت پایین ظاهر و بخشهای اضافی لایه تصویر ناپدید شود.
8. حال کافی است با انتخاب ابزار جابهجایی و فعالکردن لایه تصویر مورد نظر با جابهجایی آن، آن را در محل مناسب از ماسک ایجاد شده قرار دهیم. حتی میتوان در این مرحله با فراخوانی فرمان Ctrl+T تغییر ابعاد دلخواهی را روی تصویر خود انجام دهیم.

در صورتی که بخواهیم تصویر مورد نظر داخل یک نوشته نمایش داده شود کافی است پس از اجرای یک پروژه جدید (File\New) نوشته دلخواه خود را با یک فونت تو پر نوشته و باز کردن تصویر مورد نظر در داخل پروژه جاری به کمک فرمان (File\Place) آن را روی لایه متن قرار داده سپس با انتقال ماوس بین لایه متن و لایه تصویر و فشار دکمه Alt از صفحه کلید لایه متن را ماسک لایه تصویر کنیم. دقت کنید برای اعمال حالت Clipping ماسک، بهجای کلیک بین مرز دو لایه میتوانیم با انتخاب لایه بالایی، آن را از مسیر Layer\Create Clapping Mask فراخوانی کرده یا دکمههای Alt+Ctrl+G را از صفحه کلید فشار دهیم. برای انصراف از اعمال Clipping ماسک نیز میتوانیم پس از انتخاب لایه بالایی، از مسیر گفته شده گزینه Release Clapping Mask را انتخاب کرده یا دوباره دکمههای Alt+Ctrl+G را از صفحه کلید فشار دهیم.
توجه کنید در صورتی که تصویر اصلی لایه Background باشد به صورت پیشفرض یک علامت قفل در کنار نام آن در پانل لایهها دیده خواهد شد و اجازه انتقال لایه ماسک را به زیر آن را نخواهد داد؛ بنابراین باید ابتدا با دوبار کلیک روی آن و تائید پنجره باز شده آن لایه را از حالت Background خارج کرده و سپس محل لایه ماسک را به زیر آن انتقال میدهیم.
منبع:jamejamonline.ir
چند گام بالاتر
نحوه ذخیره فایل در فرمتهای مختلف کاهش حجم تصاویر در فتوشاپ آموزش تصویری ساخت سیگار در فتوشاپ آموزش اولیه فتوشاپ آموزش ایجاد اشک در تصویر ساخت یک جعبه سه بعدی