آشنایی با مدهای رنگی در photoshop

یکی از مهمترین انتخابهایی که در طراحی به آن نیاز داریم انتخاب رنگ مناسب برای طرح است که با توجه به نوع خروجی شرایطی باید برای آن در نظر گرفته شود؛ زیرا با توجه به تفاوت مدهای رنگی در خروجیهای متفاوت باید استانداردهای هر مد رنگی رعایت شود و با توجه به آن به انتخاب رنگ پرداخت. همانگونه که قبلا نیز اشاره شد مدهای رنگی مختلفی در بحث ایجاد رنگ در رایانه و چاپ وجود دارد که فتوشاپ از همه آنها پشتیبانی کرده و تمامی این مدهای رنگی در فتوشاپ قابل تعریف و انتخاب است.
مهمترین مدهای رنگی عبارت است از:
1. Bitmap : فقط از رنگ سیاه خالص و سفید خالص تشکیل شده و رنگهای خاکستری را از نزدیک و دور کردن نقاط سیاه به هم بهوجود میآورد. از این مد رنگی بیشتر در حالت چاپ بهصورت سیلک یا موارد مشابه آن استفاده میشود.
2. Grayscale: این حالت در نمایش تصاویر سیاه و سفید کاربرد دارد که علاوه بر رنگ سیاه و سفید پوششدهنده 254 رنگ خاکستری نیز بوده که برای ایجاد یک تصویر سیاه و سفید واقعی لازم و ضروری است.
3. Index: این مد، کم حجمترین مد رنگی است که بیشتر از 256 رنگ تشکیل شده و بهعلت حجم پایین و البته کیفیت پایین بیشتر در محیط اینترنت از آن استفاده میشود و به هیچ عنوان مناسب چاپ نیست.
4. RGB: این مد رنگی که از جنس نور بوده و استاندارد لوازم و وسایل الکترونیک نمایش تصویر مثل مانیتور و تلویزیون به شمار میرود، رنگ مورد نظر را از ترکیب سه نور قرمز، سبز و آبی تولید کرده و برای ایجاد رنگ سیاه هر سه نور خاموش و برای تولید رنگ سفید هر سه نور با بیشترین شدت ممکن روشن میشود.
5. CMYK: استاندارد رنگ برای کارهای چاپی بوده و جنسی از نوع جوهر داشته و دستگاههای چاپ خانگی و صنعتی بر پایه این مد رنگی کار میکند. این مد که از چهار جوهر فیروزهای C، ارغوانی M، زرد Y و سیاه K تشکیل شده، در آن برای تولید رنگ سفید هیچ جوهری استفاده نمیشود تا سفیدی رنگ کاغذ نمایان شود و چون با ترکیب سه جوهر فیروزهای، ارغوانی و زرد رنگ سیاه خالص ایجاد نمیشود، جوهر سیاه به مجموعه سه جوهر قبلی اضافه میشود.
6. Lab: این مد رنگی نیز کاملترین حیطه رنگی است که چشم انسان قادر به دیدن آن بوده و مستقل از دستگاه عمل میکند.
با توجه به مدهای رنگی اشاره شده انتخاب رنگی که در مد رنگی مورد نظر پوششدهنده نیاز طراح باشد بسیار ضروری به نظر میرسد. در بحث انتخاب رنگ علاوه بر موارد ذکر شده، رنگ با سه پارامتر اصلی تشکیلدهنده HSB یعنی H (نوع رنگ یا فام) ، S (غلظت رنگ) و B (روشنایی رنگ) نیز قابل تعریف است.
برای تعریف و انتخاب رنگ دلخواه در فتوشاپ روشهای متنوعی وجود دارد که عبارت است از:
- انتخاب از پانل Swatches: این پانل که از مجموعه پانلهای سمت راست فتوشاپ بوده و در صورت دیده نشدن میتوانیم آن را از منوی Window فراخوانی کنیم، پوششدهنده رنگهای آمادهای است که در مجموعههای متنوع گروهبندی شده و قابل فراخوانی و استفاده است. علاوه بر رنگهایی که بهصورت پیش فرض در این پانل قرار دارد با کلیک روی آیکون منتهی الیه سمت راست و بالای پانل از منوی باز شده میتوان به مجموعههای فراوانی که براساس استانداردهای شرکتهای تولیدکننده رنگ گروهبندی شده است، دسترسی داشته و آنها را انتخاب کنیم.
- انتخاب از پانل Color: این پانل نیز که معمولا کنار پانل قبلی قرار دارد، در صورت نیاز از منوی window قابل فراخوانی است. این پانل از تعدادی اسلایدر با توجه به حالت انتخابی (سه یا چهار) و یک نوار رنگی تشکیل شده که میتوان ابتدا از نوار رنگی نسبت به انتخاب نوع رنگ سپس از اسلایدرها برای تنظیم دقیق رنگ مورد نظر استفاده کرد.
برای دسترسی به تنظیمات این پانل نیز میتوانیم روی منتهی الیه سمت راست و بالای پانل کلیک کرده و منوی تنظیمات آن را ببینیم. در این منو از قسمت بالا میتوانیم نوع اسلایدرهای نمایش داده شده در پانل را بر حسب مدهای رنگی گفته شده انتخاب کنیم. در قسمت پایین آن نیز میتوانیم حالت نوار رنگی پایین پانل را انتخاب کنیم. به کمک این منو میتوانیم کد رنگ انتخاب شده را در حالت Html و هگزا به کلیپ بورد کپی کرده و در صورت نیاز در سایر برنامهها از آن استفاده کنیم.
- انتخاب از Color Picker: این روش تقریبا پوششدهنده همه موارد بالاست که بخشهای زیر را دربرمیگیرد:
1. مستطیل بزرگ که بهصورت پیش فرض برای انتخاب روشنایی و غلظت رنگ مورد نظر از آن استفاده میکنیم.
2. مستطیل نواری کوچک که بهصورت پیش فرض برای انتخاب خود رنگ استفاده میشود.
3. Web Color: برای فعال کردن نمایش رنگهای ایمن وب (رنگهایی که در تمامی سیستمها یکسان نمایش داده شود) مورد استفاده قرار میگیرد.
4. انتخاب رنگ در حالت HSB
5. انتخاب رنگ در حالت RGB
6. انتخاب رنگ در حالت Lab
7. انتخاب رنگ در حالت CMYK
8. نمایشدهنده رنگ انتخابی
9. نمایش دهنده رنگ قبلی
10. اخطار خارج بودن رنگ از محدوده CMYK
11. اخطار خارج بودن رنگ از محدوده ایمن وب
12. اضافه کردن رنگ انتخاب شده به پانل Swatches
13. نمایش کد هگزای رنگ انتخاب شده
روش استفاده از این پنجره در حالت پیش فرض به این صورت است که ابتدا از نوار مستطیلی نازک، رنگ دلخواه خود را انتخاب کرده و سپس با استفاده از مربع بزرگ نور و غلظت رنگ انتخاب شده را تنظیم میکنیم. در این مربع با حرکت از بالا به پایین روشنایی کمتر شده و با حرکت از راست به چپ غلظت بیشتر میشود.
در صورت نیاز میتوانیم از بخشهای مورد نظر به تنظیم رنگ برحسب مدهای گوناگون نیز اقدام کنیم. با توجه به اینکه بهعلت استفاده از سیستمهای عامل و سختافزارهای متفاوت در احتمال نمایش رنگ در سیستمهای مختلف متفاوت است، با فعال کردن گزینه Only Web Color فقط رنگهایی نمایش داده میشود که در همه سیستمهای یکسان دیده میشود.
با انتخاب گزینه Color Library پنجرهای با همین نام ظاهر شده و امکان انتخاب رنگ از داخل کتابخانه رنگی فتوشاپ که مشتمل بر مجموعههای استاندارد مختلف رنگی کارخانهای است که در صورت دسترسی به این رنگها میتوانیم برای نزدیکتر شدن رنگ چاپی به رنگ مورد نظر، از این مجموعه رنگها استفاده کنیم. در این قسمت با کلیک روی گزینه Bookمیتوانیم به مجموعه دلخواه و کدهای رنگی آن دسترسی داشته باشیم. در نهایت با کلیک روی دکمه Pickerمیتوانیم به پنجره قبلی رفته و آن را مشاهده کنیم.
البته باید توجه داشته باشیم که بهعلت تفاوت مدهای رنگی مانیتور و چاپ و کوچکتر بودن محدوده CMYK نسبت به RGB امکان تشابه کامل رنگهای چاپ شده به رنگهای نمایش داده شده در مانیتور خیلی کم است ولی با رعایت شرایطی مثل کالیبره صحیح مانیتور و دستگاه چاپ و اسکنر خود میتوانیم این تفاوت را به حداقل ممکن برسانیم.
منبع:jamejampress.ir
چند گام بالاتر
آموزش ایجاد اشک در تصویر ترفندهایی برای بالا بردن سرعت کامپیوتر تغییر کاربرد کلید Power موجود بر روی کیس رفع مشکل هنگ کردن ویندوز طریقه نصب صحیح Bluetoothبرروی کامپیوتر قرار دادن یک تصویر در هنگام بالا آمدن ویندوزنحوه ایجاد و استفاده از Clipping ماسک در فتوشاپ

مبحث ماسک لایهها در فتوشاپ یکی از مباحث جذاب و بسیار کاربردی در زمینه طراحی حرفهای است و فردی که با ابزارهای فتوشاپ آشنایی کامل یافته، بتدریج نیاز به استفاده از این فرامین را احساس میکند و متوجه خواهد شد طراحی حرفهای بدون استفاده از ماسکها بسیار سخت و دشوار است. ماسکها را در فتوشاپ میتوان در سه گروه ماسک سریع، ماسک لایه و Clipping ماسک بررسی کرد. از مزایای استفاده از ماسکها در فتوشاپ میتوان به سرعت در انجام امور، به دست آوردن اشکال دلخواه از تصویر مورد نظر بدون تخریب آن و ویرایش و تغییر تصویر در هر زمان دلخواه اشاره کرد. در این شماره قصد داریم درباره Clipping ماسک صحبت کنیم و با یک پروژه عملی، عملکرد آن را روی تصاویر نشان دهیم.
حتما تا به حال تصاویری را دیدهاید که داخل یک شکل خاص یا متن دیده میشود و شاید به این نکته فکر کردهاید چگونه این عمل انجام میگیرد؟ آیا عکس در این نواحی برش داده میشود یا ترفند دیگری باعث به وجود آمدن این نوع تصاویر میگردد؟
اینجاست که باید سراغ Clipping ماسک و استفاده از آن در ایجاد این نوع تصاویر باشیم. در این فرمان در واقع ما با پنجرهای به شکل لایه ماسک خود به تصویر نگاه میکنیم. این پنجره به هر شکلی باشد تصویر ما نیز به همان شکل دیده میشود. چنانچه این پنجره به شکل یک متن باشد، تصویر نیز از داخل آن به شکل همان متن دیده میشود و اگر به اشکال دیگر باشد، تصویر نیز حالت همان اشکال را به خود خواهد گرفت.

برای ایجاد Clipping ماسک باید دو لایه در اختیار داشته باشیم؛ یکی تصویر اصلی و دیگری لایهای که به عنوان ماسک استفاده شده و تصویر اصلی از داخل آن دیده میشود. ترتیب قرارگیری این لایهها نیز مهم بوده و همیشه لایه ماسک در پانل لایهها در زیر لایه تصویر اصلی قرار میگیرد.
در طراحیهای حرفهای مانند پوستر و بنر استفاده از Clipping ماسک بسیار ضروری بوده و کار طراح را بسیار راحت میکند. برای شروع کار ابتدا یک تصویر در محیط فتوشاپ باز میکنیم. قصد داریم در این تصویر که شکل یک قاب عکس است، تصویر دلخواه خود را نمایش دهیم.
برای این کار به صورت زیر عمل میکنیم:

1. ابتدا محدوده مورد نظر از تصویر خود را با یکی از ابزارهای انتخاب گزینش میکنیم. در این تصویر با توجه به شکل محدوده میتوانیم از ابزار چوب جادو (به علت یکدست بودن رنگ محدوده مورد نظر) یا ابزار کمان چند ضلعی (به علت شکل خاص محدوده) استفاده کنیم.
2. با کلیک روی آیکون ایجاد لایه جدید در پانل لایهها یا فشار همزمان دکمههای Alt+Shift+Ctrl+N یک لایه جدید خالی روی لایه تصویر مورد نظر خود ایجاد میکنیم.
3. حال با زدن دکمههای Alt+Delete یا Ctrl+Delete از صفحه کلید محدوده انتخاب شده را روی یک لایه جدید با رنگ زمینه یا پس زمینه پر میکنیم. (رنگ اعمال شده هیچ تاثیری در نحوه عملکرد ماسک مورد نظر نخواهد داشت)
4. با زدن دکمههای Ctrl+D از صفحه کلید یا با انتخاب فرمان Deselect از منوی Select محدوده انتخاب شده را از حالت انتخاب خارج میکنیم.
5. در این مرحله تصویر دلخواه خود را با استفاده از فرمان Place در منوی File روی پروژه خود منتقل میکنیم.
همانگونه که قبلا گفته شد باید لایه ماسک در زیر لایه تصویر اصلی قرار گیرد؛ به همین علت با درگ لایه ماسک به سمت پایین، لایه تصویر اصلی آن را در زیر لایه تصویر قرار میدهیم. در این مرحله ترتیب قرارگیری لایهها از بالا به پایین به ترتیب تصویر مورد نظر، ماسک ایجاد شده و لایه پسزمینه خواهد بود.

6 . پس از انتقال لایه ماسک زیر لایه تصویر اصلی در پانل لایهها کافی است کرسر ماوس را به محل مرز بین دو لایه برده و با فشار دکمه Alt از صفحه کلید و عوض شدن شکل کرسر ماوس به یک فلش رو به پایین، روی مرز مشترک دو لایه کلیک کنیم.
7. در صورتی که عملیات را بدرستی انجام داده باشید باید روی لایه تصویر مورد نظر در پانل لایهها علامت فلشی به سمت پایین ظاهر و بخشهای اضافی لایه تصویر ناپدید شود.
8. حال کافی است با انتخاب ابزار جابهجایی و فعالکردن لایه تصویر مورد نظر با جابهجایی آن، آن را در محل مناسب از ماسک ایجاد شده قرار دهیم. حتی میتوان در این مرحله با فراخوانی فرمان Ctrl+T تغییر ابعاد دلخواهی را روی تصویر خود انجام دهیم.

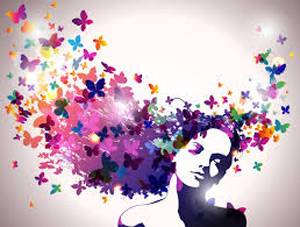
در صورتی که بخواهیم تصویر مورد نظر داخل یک نوشته نمایش داده شود کافی است پس از اجرای یک پروژه جدید (File\New) نوشته دلخواه خود را با یک فونت تو پر نوشته و باز کردن تصویر مورد نظر در داخل پروژه جاری به کمک فرمان (File\Place) آن را روی لایه متن قرار داده سپس با انتقال ماوس بین لایه متن و لایه تصویر و فشار دکمه Alt از صفحه کلید لایه متن را ماسک لایه تصویر کنیم. دقت کنید برای اعمال حالت Clipping ماسک، بهجای کلیک بین مرز دو لایه میتوانیم با انتخاب لایه بالایی، آن را از مسیر Layer\Create Clapping Mask فراخوانی کرده یا دکمههای Alt+Ctrl+G را از صفحه کلید فشار دهیم. برای انصراف از اعمال Clipping ماسک نیز میتوانیم پس از انتخاب لایه بالایی، از مسیر گفته شده گزینه Release Clapping Mask را انتخاب کرده یا دوباره دکمههای Alt+Ctrl+G را از صفحه کلید فشار دهیم.
توجه کنید در صورتی که تصویر اصلی لایه Background باشد به صورت پیشفرض یک علامت قفل در کنار نام آن در پانل لایهها دیده خواهد شد و اجازه انتقال لایه ماسک را به زیر آن را نخواهد داد؛ بنابراین باید ابتدا با دوبار کلیک روی آن و تائید پنجره باز شده آن لایه را از حالت Background خارج کرده و سپس محل لایه ماسک را به زیر آن انتقال میدهیم.
منبع:jamejamonline.ir
چند گام بالاتر
نحوه ذخیره فایل در فرمتهای مختلف کاهش حجم تصاویر در فتوشاپ آموزش تصویری ساخت سیگار در فتوشاپ آموزش اولیه فتوشاپ آموزش ایجاد اشک در تصویر ساخت یک جعبه سه بعدیهنر گرافیک و آشنایی با رشته تحصیلی گرافیک

گرافیک سنتی شامل خطاطی، نقاشی دو بعدی و کنده کاری می باشد
معرفی رشته گرافیک
گرافیک هنری است که توانسته بسیاری از هنرها را به خدمت گرفته و اصیل ترین وظیفه خود را که انتقال پیام است به خوبی به انجام رساند. گرافیک مترادف هنر ترسیمی، تصویرسازی، نمودار یا طرح همراه با موضوعات چاپی می باشد. گرافیک در دو مفهوم قدیم (سنتی) و جدید(نوین) متمایز میگردد که در مرز بین این دو پدیده چاپ قرار دارد.گرافیک چیست؟
گرافیک از واژهٔ یونانی graphikos است و به معنای آنچه است که مربوط میشود به طرح زدن و طراحی. تعریف دیگر از گرافیک هر کار و یا شیوهٔ مربوط به کشیدن تصویر از روی یک چیز و یا از انگاره آن است. بنابراین همهٔ پدیدههایی را در بر میگیرد که ایجاد شدهاند: به شکل یک نشانه، علامت، نقشه، طراحی، کشیدن از روی یک چیز و به ویژه طراحی خطی یک پدیده.
گرافیک سنتی و مدرن
هنرهای گرافیک شامل کشیدن، طراحی کلیشه وگراور برای چاپ و طراحی گرافیکی است. صنایع گرافیک شامل همهٔ تکنیکها و فعالیتهایی است که در تولید یک کار چاپی نقشی ایفا میکنند. طراحی گرافیک پیشه یا هنر ارتباط بصری است که از آمیزش تصویرها، واژهها و ایدهها ترکیب شده تا اطلاعاتی را به تماشاگر برساند و به ویژه در او تاثیر مشخصی بنهد.
گرافیک در دو مفهوم قدیم (سنتی) و جدید(نوین) متمایز میگردد که در مرز بین این دو پدیده چاپ قرار دارد. منظور از چاپ انواع و اقسام چاپ است. گرافیک (قدیم) یا همان گرافیک سنتی شامل خطاطی، نقاشی دو بعدی، کنده کاری می باشد که بیشترین شکل آن در آرایش کتابهاست که محصول کار نقاش، خوشنویس، تذهیب کار و جلدساز می باشد.
گرافیک نوین یا گرافیک مدرن علاوه بر کتاب آرایی در قسمت تبلیغات تجارتی، اعلانات دیواری و مطبوعاتی و نشان ها (لوگوها) و غیره می باشد و حتی در سینما و تلویزیون هم کاربرد دارد. مثلا عنوان بندی فلم و تصاویر متحرک طراحی شده. هنر گرافیک نوین با مسائل ارتباط محیطی نیز تداخل دارد، پس هنر گرافیک علاوه بر خط و رنگ، به عناصر بصری دیگری چون حجم و نور کمک می گیرد.
گرافیک حیطهای از هنرهای تجسمی است و دارای کاربردهای متنوع و گستردهای می باشد. گرافیک یا به عبارت کاملتر طراحی گرافیک (Graphic design)، بکارگیری تکنیکهای مختلف خلق آثار دوبعدی بر روی سطوح مختلف نظیر کاغذ، دیوار، بوم، فلز، چوب، پارچه، پلاستیک، نمایشگر رایانه، سنگ و … است که در جهت رساندن پیامی خاص به بیننده انجام بپذیرد.
شرایط ورود به رشته گرافیک:

گرافیک حیطهای از هنرهای تجسمی است
¤ داشتن معدل 16 یا بالاتر در کارنامه سال اول
¤ داشتن علاقه و انگیزه لازم به تحصیل در رشته گرافیک
توانمندی های لازم در بدو ورود به رشته گرافیک
هنرجویان در بدو ورود به رشته گرافیک باید دارای این توانمندی ها باشند:
¤ هنرجویان رشته گرافیک باید دید هنری داشته باشند.
¤ از توانایی های لازم برای ورود به رشته گرافیک این است که هنرجویان در بدو ورود به رشته گرافیک باید طراحی را در سطوح ابتدایی بلد باشند.
¤ هنرجویان رشته گرافیک باید علاقه واقعی به این رشته داشته باشند.
مهارت هایی که هنرجویان رشته گرافیگ در طی این مدت کسب می کنند:
1- در طی تحصیل در رشته گرافیک هنرجویان عکاسی و مراحل چاپ و ظهور عکس سیاه و سفید را فرا می گیرند.
2- آشنایی با طراحی و رنگ شناسی از مهارت هایی است که هنرجویان رشته گرافیک کسب می کنند.
3- طراحی حروف صفحه آرایی، تصویر سازی کتاب کودک از دیگر مهارت هایی که در رشته گرافیک، هنرجویان فرا می گیرند.
4- طراحی پوستر، آرم،بسته بندی و جعبه سازی
5- خوشنویسی درحد مبتدی – چاپ دستی
دروسی که هنر جویان گرافیک در طی 2 سال هنرستان می گذرانند:

هنرجویان رشته گرافیک باید دید هنری داشته باشند
سال دوم گرافیک:
دروس عمومی: دین و زندگی (2)، تربیت بدنی (2)، عربی (1/2)، زبان خارجی(2)، ریاضی(2)، ادبیات فارسی(2)، زبان فارسی(2)، جغرافیای عمومی و استان، آمادگی دفاعی
دروس تخصصی: طراحی (1)، مبانی هنرهای تجسمی، تاریخ هنرایران، کارگاه چاپ دستی (1)، خوشنویسی، عکاسی (1)
سال سوم گرافیک:
دروس عمومی: دین و زندگی(3)، تربیت بدنی (3)، عربی(2/2)، تاریخ معاصر ایران
دروس تخصصی: تاریخ هنرجهان، کارگاه گرافیک، مبانی تصویرسازی، عکاسی (2)، علم مناظر و مرایا، مبانی و کاربرد رایانه، پایه و اصول صفحه آرایی، خط در گرافیک، طراحی(2)، کارآموزی (1)
وسایل مورد نیاز رشته گرافیک

دوربین، رنگ روغن، پاستل و ... از جمله ابزار مورد نیاز رشته گرافیک است
وسایلی که هنرجویان رشته گرافیک به آن نیاز دارند عبارتند از:
• دوربین و فیلم و کاغذ عکاسی
• گواش
• قلمو
• مقوا آبرنگ
• مدادرنگی
• پاستل
• ماژیک رنگی
• رنگ روغن
• مقوای ایرانی و خارجی
• مداد طراحی
• وسایلی مانند چوب
• ورقه فلزی
آینده تحصیلی رشته گرافیک

هنرجویان گرافیک پس از قبولی در کنکور می توانند در رشته عکاسی تحصیل کنند
1- هنرجویان رشته گرافیک بلافاصله پس از فارغ التحصیل شدن از هنرستان، در تابستان سال سوم، میتوانند در کنکور فنی و حرفه ای شرکت نموده و پس از قبولی در کنکور به تحصیل در آموزشکده های فنی و حرفه ای بپردازند و پس از 2 سال، موفق به اخذ فوق دیپلم گردند.
2- پس از اخذ دیپلم هنرستان، هنر جویان گرافیک می توانند بدون آزمون ورودی وارد پیش دانشگاهی هنر شده و پس از یک سال تحصیل، در کنکور سراسری هنر شرکت نموده و در یکی از رشته های عکاسی، صنایع دستی، سینما، تئاتر، مرمت آثار باستانی، هنرهای اسلامی، طراحی و چاپ پارچه و لباس، گرافیک، نقاشی، طراحی صنعتی و طراحی فرش به تحصیل پرداخته و پس از 4 سال موفق به اخذ لیسانس گردند.
تعداد واحد هایی که هنرجو باید در 2 سال دوم و سوم رشته گرافیک بگذراند: دروس عمومی 26 واحد و دروس تخصصی 39 واحد.
در طراحی گرافیک، حیطهها و تخصصهای مختلفی وجود دارد:

تصویرسازی برای کتابهای کودک، طراحی صفحات وب در حیطه کاری گرافیست ها می باشد
ارتباط بصری (Visual communication)- مانند:
- طراحی پوستر
- طراحی جلد
- طراحی علامت (Sign)
- طراحی نشان (Logo)
- طراحی حروف
- طراحی آگهی تبلیغاتی
- صفحه آرایی برای کتاب و نشریه
- طراحی صفحات وب
- طراحی چاپ برای بستهبندی
- طراحی تبلیغاتی (کاتالوگ، بروشور، فلدر، اوراق اداری و …)
تصویرسازی (Illustration)- مانند:
- تصویرسازی برای کتابهای کودک، کتابهای علمی و آموزشی
- تصویرسازی برای نشریات
- طراحی نقشه و …
گردآوری: بخش علمی بیتوته
منابع:
bakhshayesh.com
mosaverolmolk.ir
چند دقیقه با دانستنی ها
معرفی رشته گرافیک تاثیر بروشورهای تبلیغاتی و کاتالوگ های چاپی برتجارت شما رشته مدیریت وکمیسردریایی معرفی رشته مهندسی برق معرفی رشته ارتباط تصویری معرفی رشته تحصیلی نمایش